こんにちは。なごむです。
今日は『AFFINGER5』でブログの記事内にブログカードで内部リンクを表示する
その方法について解説します。
本記事の内容
- ブログの記事内にブログカードで内部リンクを表示する方法
ブログの記事内にブログカードで内部リンクを表示する方法

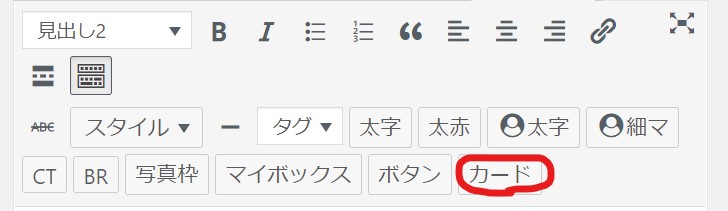
ブログ記事を記入する画面上部にある『カード』を選択します。

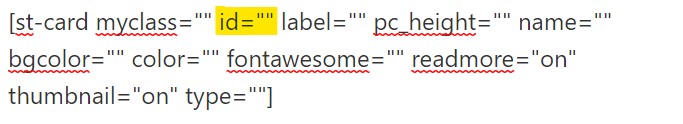
下の画像のようなタグが入るので『id=""』の""の間にリンクさせたい記事のidを入力します。

記事のidは投稿一覧から確認することができます。下の画像の黄色でラインを引いた部分がidです。

実際にリンクを貼ってみると下記のようになります。
-

-
【AFFINGER5】プロフィールカード(自己紹介)を設置する手順
続きを見る
-

-
wordpressのブログをツイートする際に記事の画像やタイトルを表示する方法
続きを見る
設置方法はこれだけです。
まとめ

ブログカードでリンクを貼ると見た目も良くなります。
この方法を知らなかったので別の方法でリンクを貼ってましたが、ブログカードで作った方が全然良かったです。
ぜひ内部リンクを貼るときは活用していきましょう。