こんにちは。なごむです。
今回はwordpressのテーマ「AFFINGER5」を使っているけど、プロフィール(=プロフィールカード)の表示方法がわからない。
そんな疑問にお答えします。
【AFFINGER5】プロフィールカードを設置する方法

プロフィールカードの設置方法を3つの手順で紹介します。
・プロフィールの作成
・プロフィール表示部分の編集
・プロフィールカードの配置
プロフィールの作成

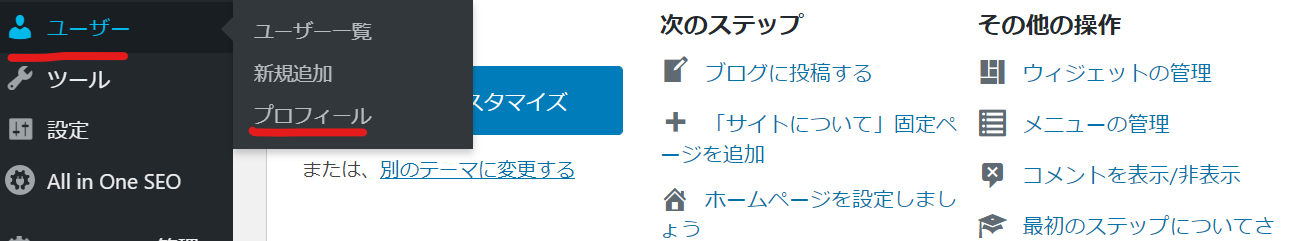
まずは、wordpressの管理画面の「ユーザー」→「プロフィール」をクリック

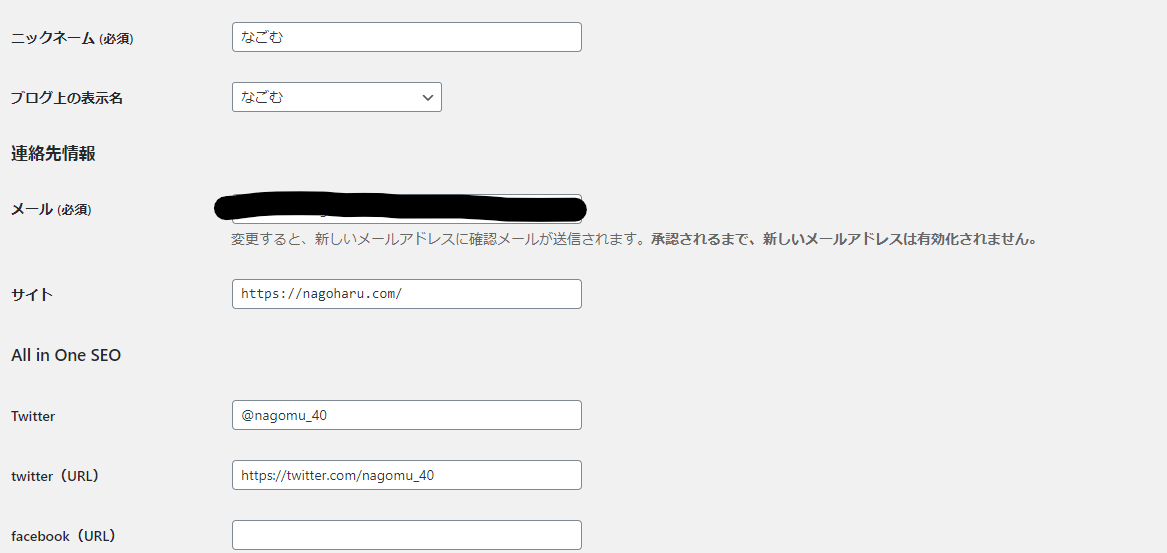
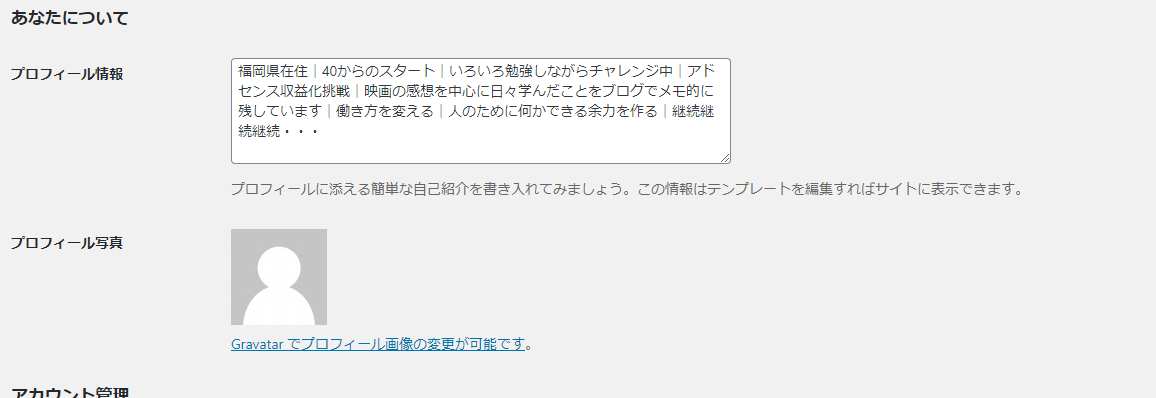
プロフィールに入れたい必要情報を入力していきます。SNSなどアカウントがあればそちらも入力しましょう。ブログに表示したい自己紹介の文章もこちらに入力します。画像については、ここでは設定しません。入力が終わったら「プロフィール更新」をクリックします。


プロフィール表示部分の編集

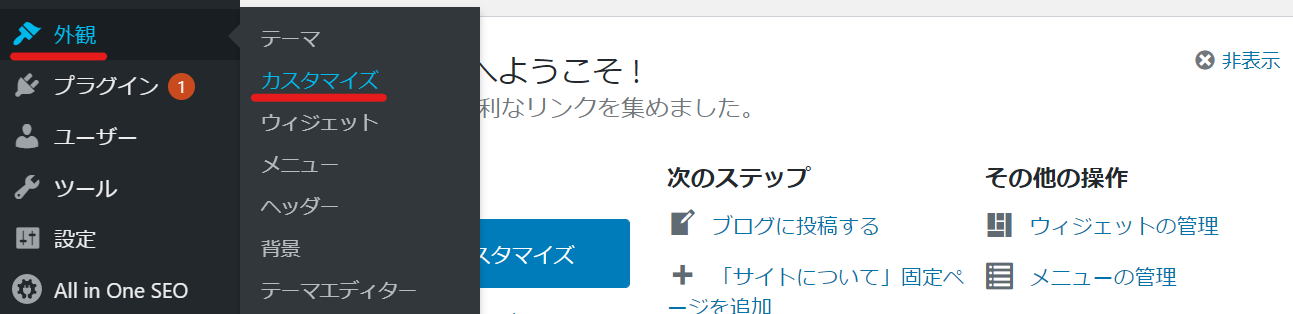
wordpressの管理画面の「外観」→「カスタマイズ」をクリックします。

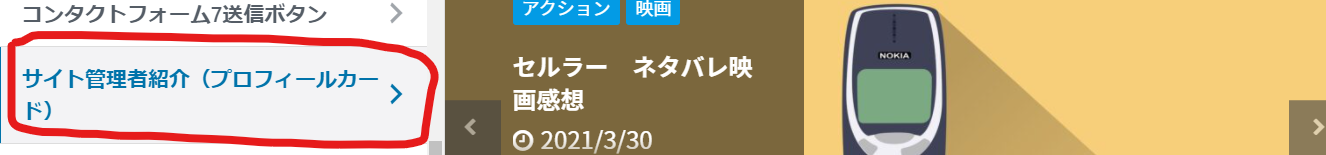
「オプションカラー」→「サイト管理者紹介(プロフィールカード)」をクリックします。


「プロフィールカードに変更」に☑を入れます。

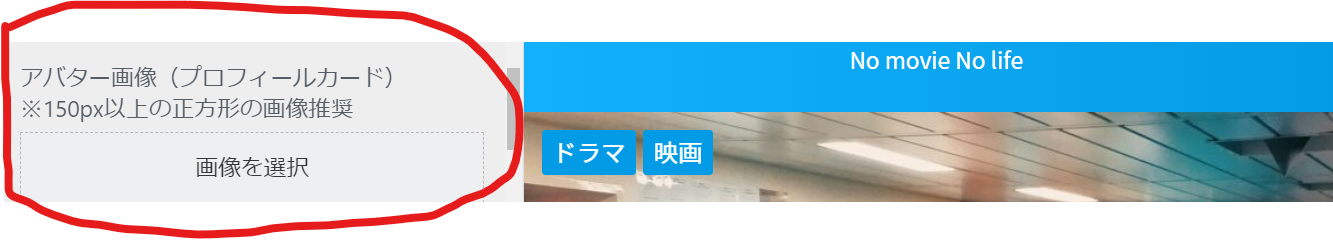
アバター画像(プロフィールカード)の「画像選択」をクリックして、表示したいプロフィール画像を選択し、最後に「公開」をクリックします。
※その他、プロフィールエリアの色の変更などもあればこちらで設定を行います。

プロフィールカードの配置

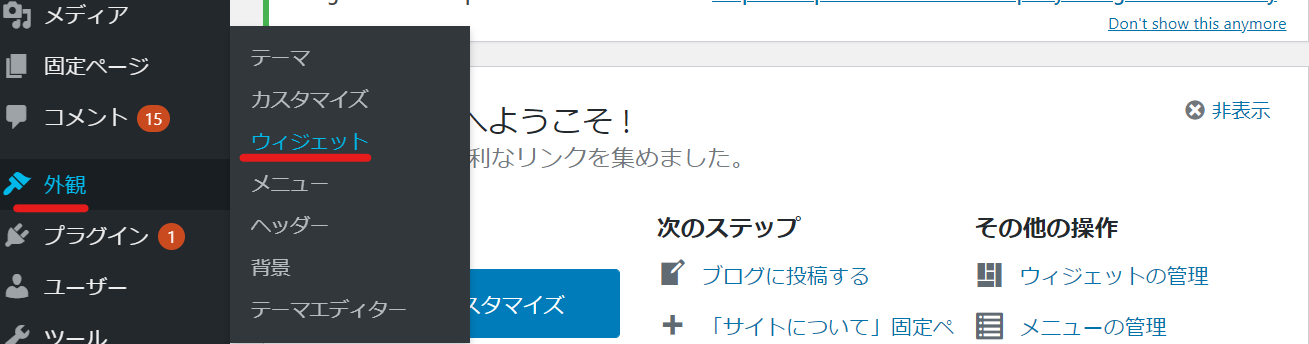
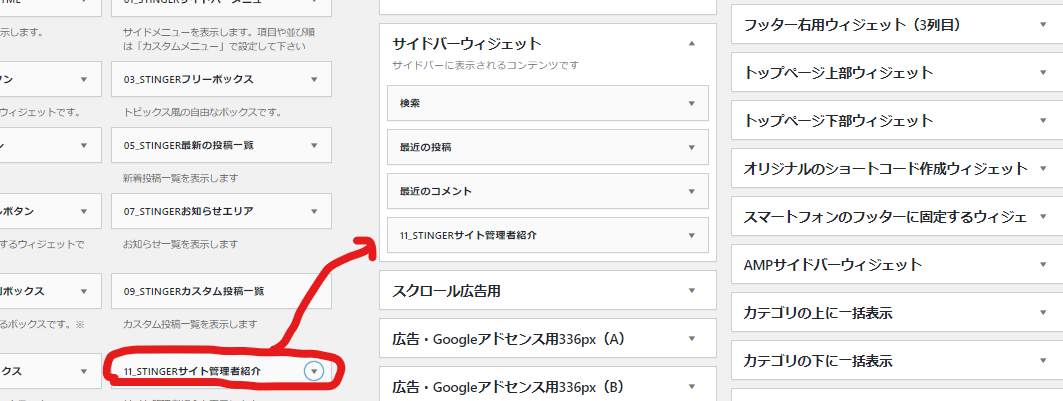
wordpressの管理画面の「外観」→「ウィジェット」をクリックします。

「STINGERサイト管理者紹介」を「サイドバーウィジェット」にドラッグ&ドロップします。

これでプロフィールが表示されていると思います。正しく表示されているか確認をしましょう。

まとめ

プロフィールがしっかりしているほうが、信頼性も高まると思います。信頼性を高めるためには、自己開示が必要不可欠です。相手に伝わるプロフィール作成をぜひやってみてください。