こんにちは。今日はブログのヘッダーの編集について解説していきます。
こんな方におすすめ
- ブログを作ったばかりの方
- 少しずつブログをデザインしていきたいかた
- ヘッダーの設定が初めての方
本記事の内容
本記事の内容
・ヘッダーエリアのセンタリングする方法
・ヘッダーエリアの画像変更する方法
・ヘッダーに記事をスライドショー表示させる方法
それでは解説していきます。
ヘッダーをセンタリングする方法
ヘッダーにあるブログタイトルの位置を「左寄せ」から「センタリング(中央寄せ)」に設定する方法です。
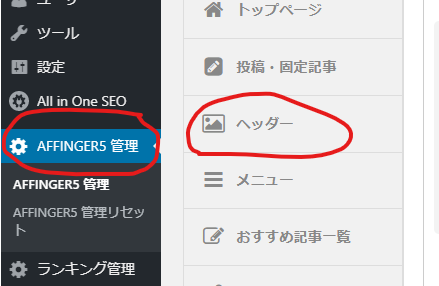
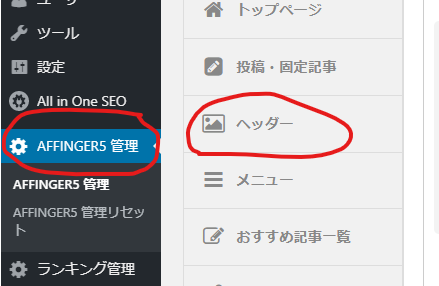
管理画面の「AFFINGER5管理」から「ヘッダー」を押します。

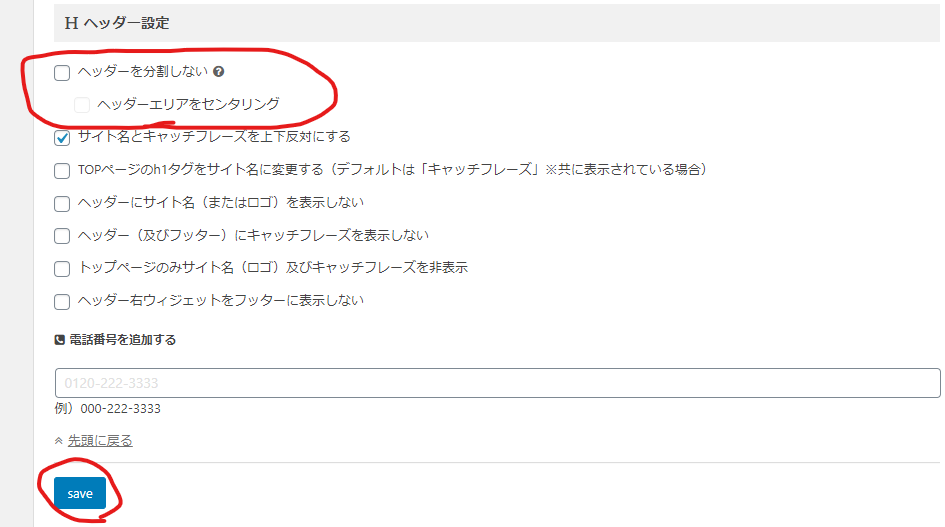
「Hヘッダー設定」の「ヘッダーを分割しない」と「ヘッダーエリアをセンタリング」の2か所にチェックを入れます。最後に「save」を押して完了です。

注意ポイント
「ヘッダーエリアをセンタリング」にチェックが付けられない場合は、「ヘッダーを分割しない」にチェックを入れて1度「save」をするとチェックをつけることができます。
ヘッダーエリアの画像を変更する方法
ヘッダーエリアの画像はブログの顔とも言えるものです。
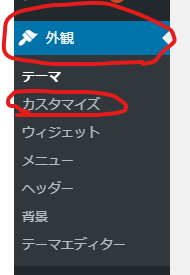
「管理画面」の「外観」の中の「カスタマイズ」を開きます。

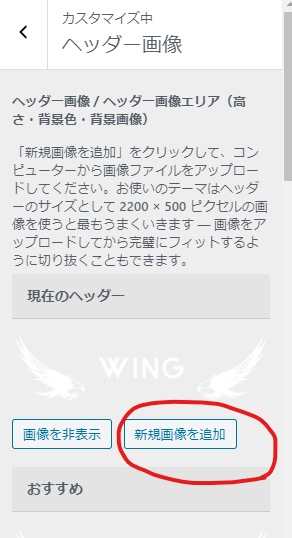
「ヘッダー」の中の「新規画像を追加」を押します。

設定したい画像を選択して完了です。
ヘッダーに記事をスライドショー表示させる方法
ヘッダーにブログ記事を”かんたん”に表示させることができます。設定方法は以下のようになります。
「管理画面」の「AFFINGER5管理」から「ヘッダー」を選択します。

「記事スライドショー設置」の中の項目の「ヘッダーに記事をスライドショーで表示する」にチェックを入れます。
チェックを入れたら、「表示するカテゴリID」に「カテゴリID」を入力します。
ポイント
「カテゴリID」は「管理画面」の「投稿」の中にある「カテゴリ」を開くと、カテゴリ名の横に表示されています。
まとめ
いかがでしたでしょうか。画像の設定など難しく感じるかもしれませんが、難しい操作はなく設定することができます。これからブログの設定を始める方はぜひ参考にされてください。